The lastest version of Amplify is released it's a major update on the first version, it's also available under a trial licence in the Umbraco package repository. In this article, I'll quickly take you through the key features and improvements. If you can't wait, click the link below to download Amplify now.
Trial version available
Amplify theme can now be downloaded and taken for a spin via the Umbraco package repository. This repository package is a free trial for evaluation purposes and is licenced under the Amplify Trial Licence agreement. After review a licence should be bought to remove the trial banner.

Amplify Theme for Umbraco 8
Goodbye theme dashboard, hello assignable content themes!
In version v1.2.1 the Amplify section dashboard has been removed. Instead, themes and theme settings are now managed via content nodes in the Umbraco content section. Themes can be assigned to your Umbraco app via a content picker, making switching themes a piece of cake!
Why has this changed? I realised the dashboard was adding alot of weight to the back-office, without the real need for it. The old version was a little over-engineered, with this rework of the package I've focused on making it lean and easy to use. This meant removing as much as possible whilst ensuring the theme is configurable and flexible enough for most editor requirements.
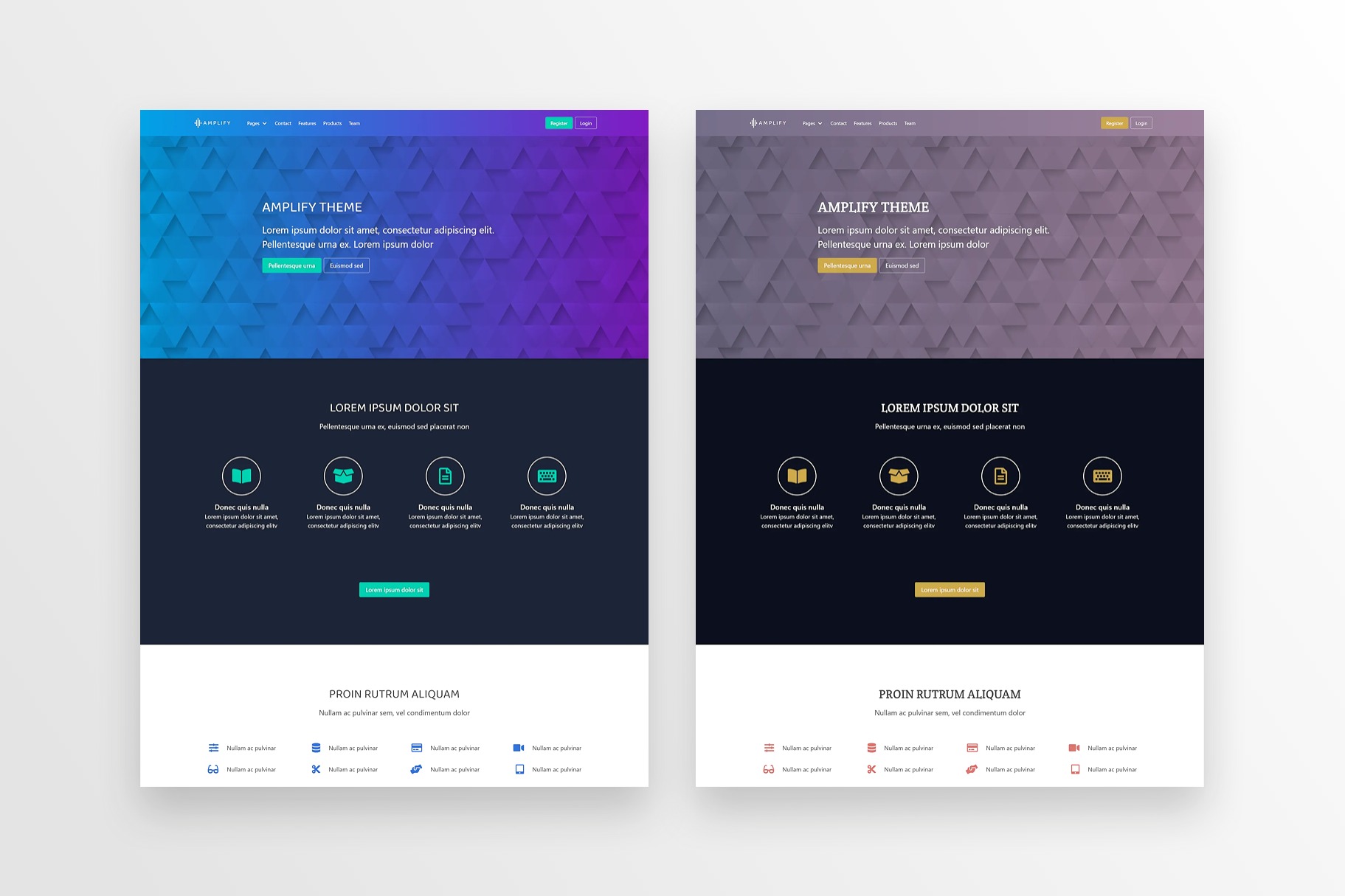
There are two demo themes included in the package, a modified Amplify theme, and also a new theme called Paragon

Amplify and Paragon demo themes
Code clean-up
Superflous code and plugins associated with the previous dashboard have been removed. Document types have been cleaned up and renamed, all nested content items have been removed. Amplify is now leaner and cleaner.
Blocks, blocks and more blocks
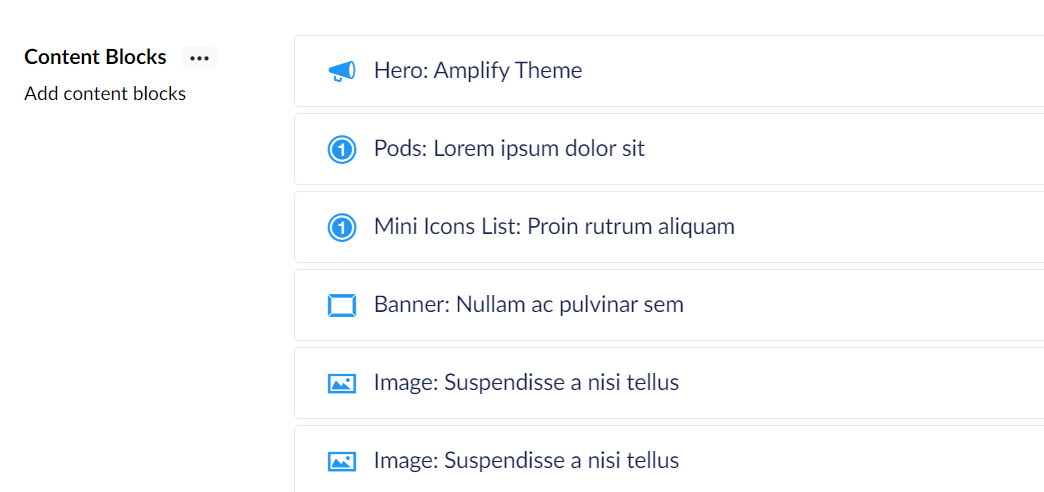
The block list editor has been added, this replaces all instances of nested content. The settings for each block can now be used to configure it's content, allowing the editor to fine tune as required.

Example content blocks.
Get colorful with theme palette, gradient and color property editors!
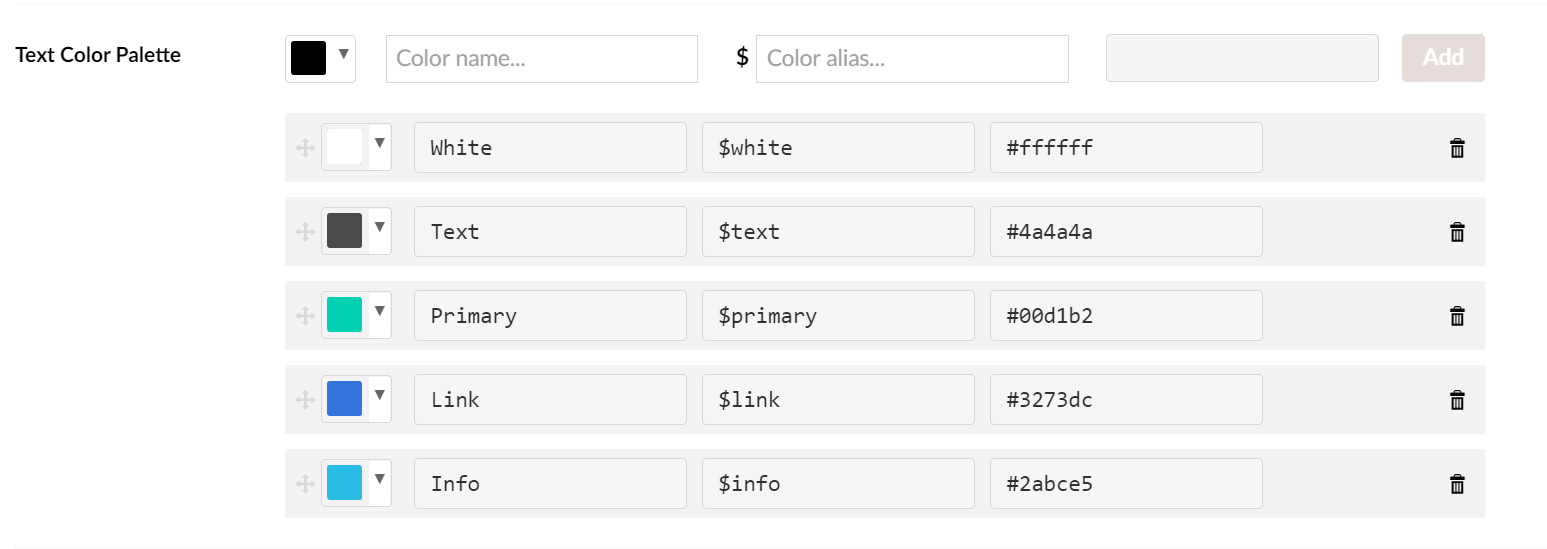
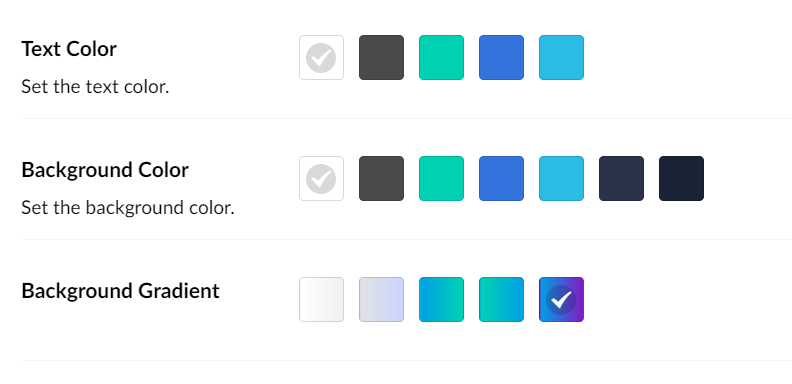
The color palette tools from the old dashboard have been ported into the content section. Configurable color and gradient palette property editors have been added, allowing color-styling to be updated quickly. You can now add your branding with ease!

Example theme color palette.
A corresponding theme color picker is also included. The color picker is aware of the current theme and adjusts it's colors accordingly. Which means when the theme colors change, the pickers update as well.

Theme color pickers, managed via the theme color palettes.
Build your Sass on the fly with the bundled Sass compiler
Each theme now has Sass settings, allowing Sass to be compiled within Umbraco. Amplify comes included with the Bulma framework. This framework can be replaced with your own custom Sass files to give you full flexibility when building your front-end.
Wrapping up, here are the key features
- Supports Umbraco 8.9+
- Blocklist editor (no nested content)
- Easy theme creation and assignment
- Sass compiler included
- 2 preset themes included (Amplify & Paragon)
- 10+ page types
- 20+ content block types
- Site search, site map, xml map
- Cookie notification, site wide alert
- Completely responsive
- Built with Bulma and Vue frameworks
Above is just a snapshot of what's included, please take some time and evaluate Amplify. If you have any comments, bug reports or requests for features then please get in touch with me.
Happy Umbracoing!
-- Matt
